とあるWebサービスの使用技術の調べ方
どうも、くずきです。
最近とあるWebサービスを知り合いと見ていて、
- このWebサービスってどういう技術使ってるんだろう?
- このグラフは何かライブラリ使っているのか?
と言っていたので、自分なりの調べ方について書いてみようかなと思います。
【結果】知りたい別の調べ方
やり方から書くと
- 大体ざっくりの使用技術わかる
- かなり重宝してる(というか見ていて面白い)
- 見えている部分の技術しかわからない
- StackShare
- 登録してくれてれば、見えない部分の技術も書いてくれてる
- 登録しない場合が多いので、あればラッキー
- 技術トレンド追う方にも使える
- ググル
- 基本ですね
- ThoughWorks Radar
- ThoughWorksがレポートで出している、技術トレンドみたいなやつ
- 使用技術を調べたいというより、その技術の立ち位置とか見やすい
- GithubTrend
余計なものも書いてしまいましたが大体Webサービスの技術で知りたいことってWappalyzerあれば結構事足りること多いです。
Wapplalyzerの使い方
Chromeのプラグインで入れてしまえば終わり。
こないだUserLocalのサイトで良さげなグラフがあったので、何使ってるんだろーと覗いて、そのまま採用した例です。

覗いて見ると、Javascript GraphicsのところのグラフっぽいライブラリのHighchartsを見つけた。
あとはHighchartsをググれば調査は終了。
もちろん対応していないライブラリなどは覗けないので・・・そこは割り切り。
どんなのが調べられるのかが気になる方は検知可能なアプリケーション一覧があるので見とくといいです。
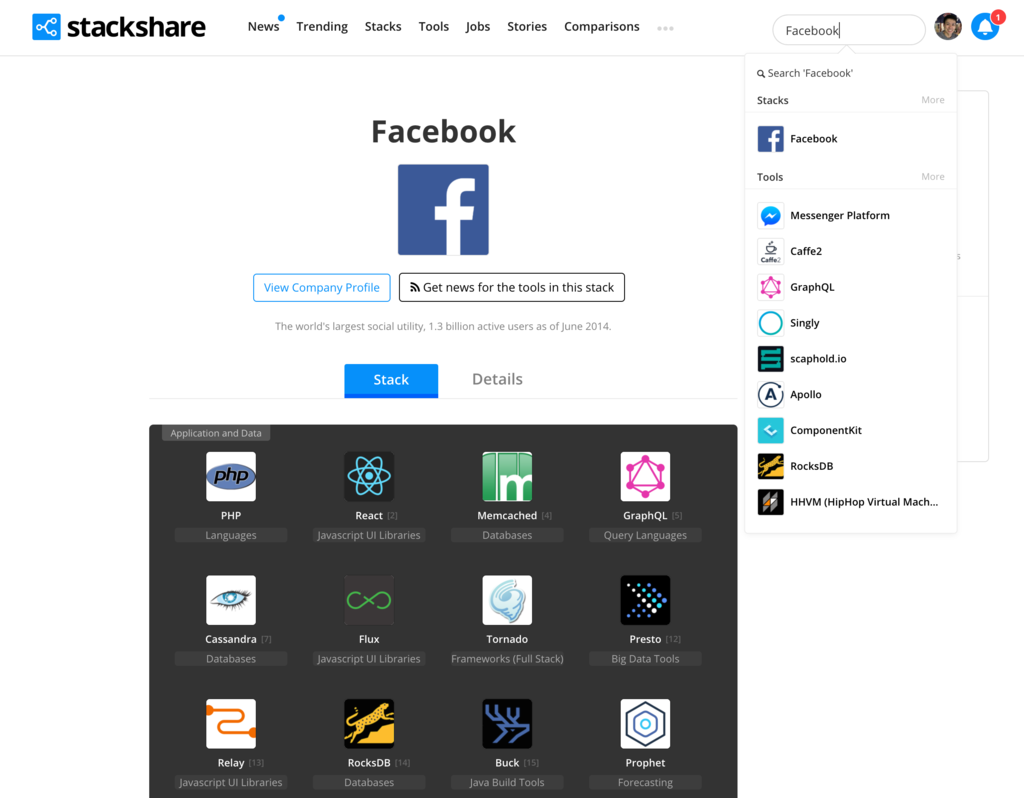
StackShareの使い方
StackShareのサイトへ行き

検索窓からサービス名や会社名を打てばでてくる。 登録されてない場合はでないので・・・あきらめましょう。
自社のサービスをPR用に登録しておくのはありかもしれないですね。
(もしあったらお〜と自分はなります)
StackShareはトレンドを見れたりするので、そっちのほうが面白かったりする。 ただ、有名どころがやっぱり上位きてしまうので・・・、タグなどを掘り下げてみていくと色々見つかる。
ThoughWorks RadarとGithubTrend
この二つは技術トレンド追うだけのものなので・・・大きな流れを見る場合はThoughWorks Radar、ライブラリなどや流行を見たい場合はGithubTrendという使い方かなー。。今の所。
以上です。よくよく考えたら求人から追ったほうが早いですね。